GitHub tools and resources
What we use to make GitHub accessible.
Annotation Toolkit

The GitHub Annotation Toolkit is a Figma asset library packed with components to help you organize your design canvas, diagram UI anatomy, and annotate accessibility details for web and mobile experiences.
Learn more
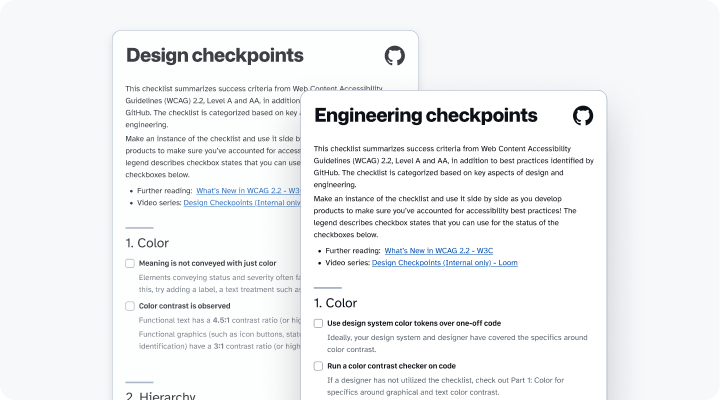
Checklists

Easy to use tools for designers and engineers to help ensure a design’s color, hierarchy, content, images, interactivity, forms, layout, and keyboard operability are accessible for all users.
Learn more